文字化け解説・文字化けパターンサンプル
目次
- 文字化け解説・文字化けとは
- 概説
- 「文字コード違い」によって発生する文字化けの仕組み
- 文字化け解説・「文字化けテスター」で復元率を高めるコツ
- クエスチョンマークに置き換えられている部分
- 単独で安全な文字
- 単独で復元できない文字
- 句読点
- QuizKnockのYouTube動画の補足
- 文字化け解説・文字化けパターンサンプル
- 元のファイルがUTF-8の場合
- 元のファイルがSJISの場合
- 元のファイルがEUC-JPの場合
文字化けのパターンのサンプルです。
このページでは、HTMLファイルのヘッダの文字コード指定が間違っている場合などに ブラウザで開いた際に発生する文字化けについて、それぞれの文字化けを閲覧者のブラウザで実際に発生させる事ができるサンプルを用意しました。 対象の文字コードは、UTF-8・Shift_JIS・EUC-JPの3つとしました (2015年3月現在で、日本語文字を表示させることが出来る、HTMLファイルで使用可能な主要な文字コード)。
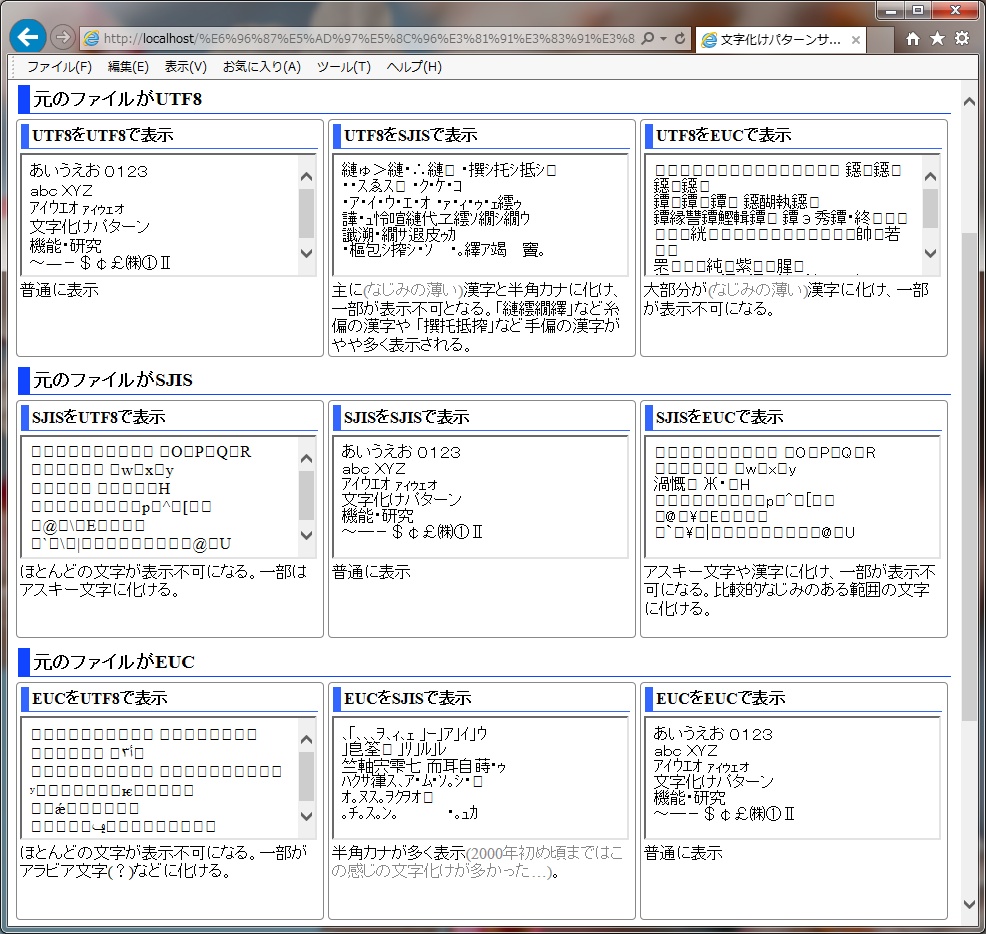
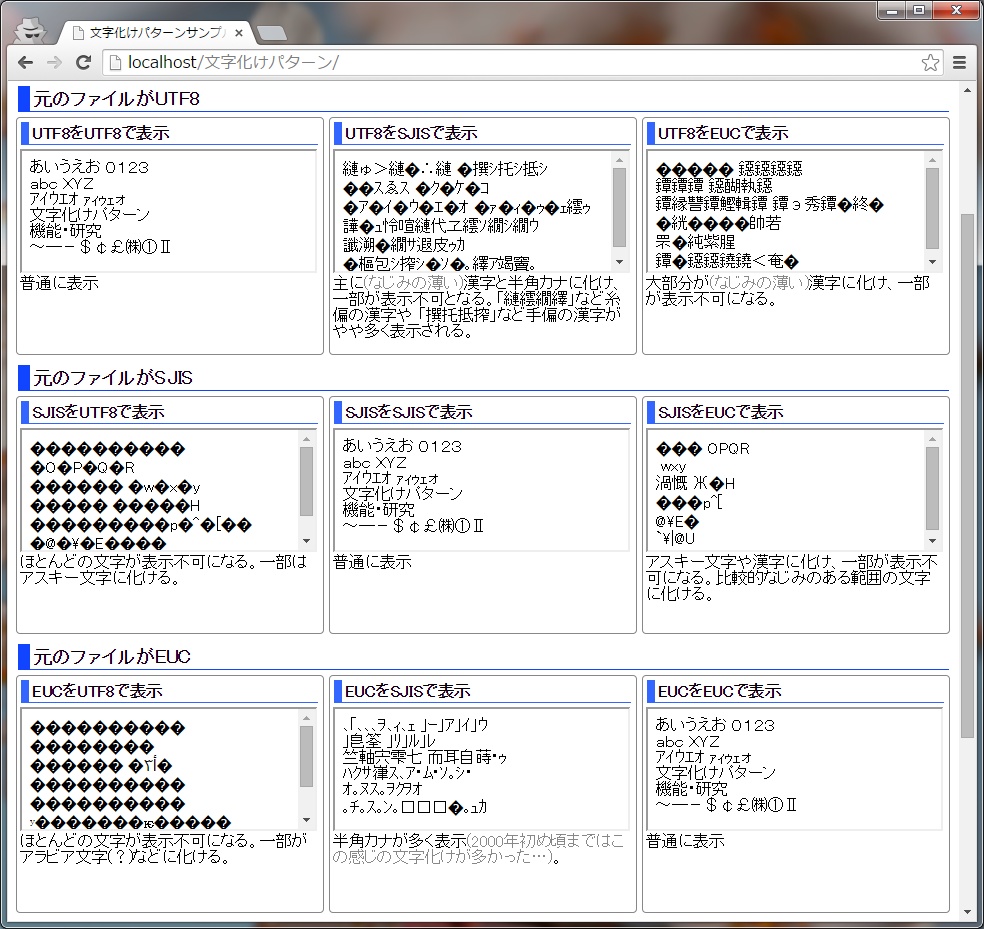
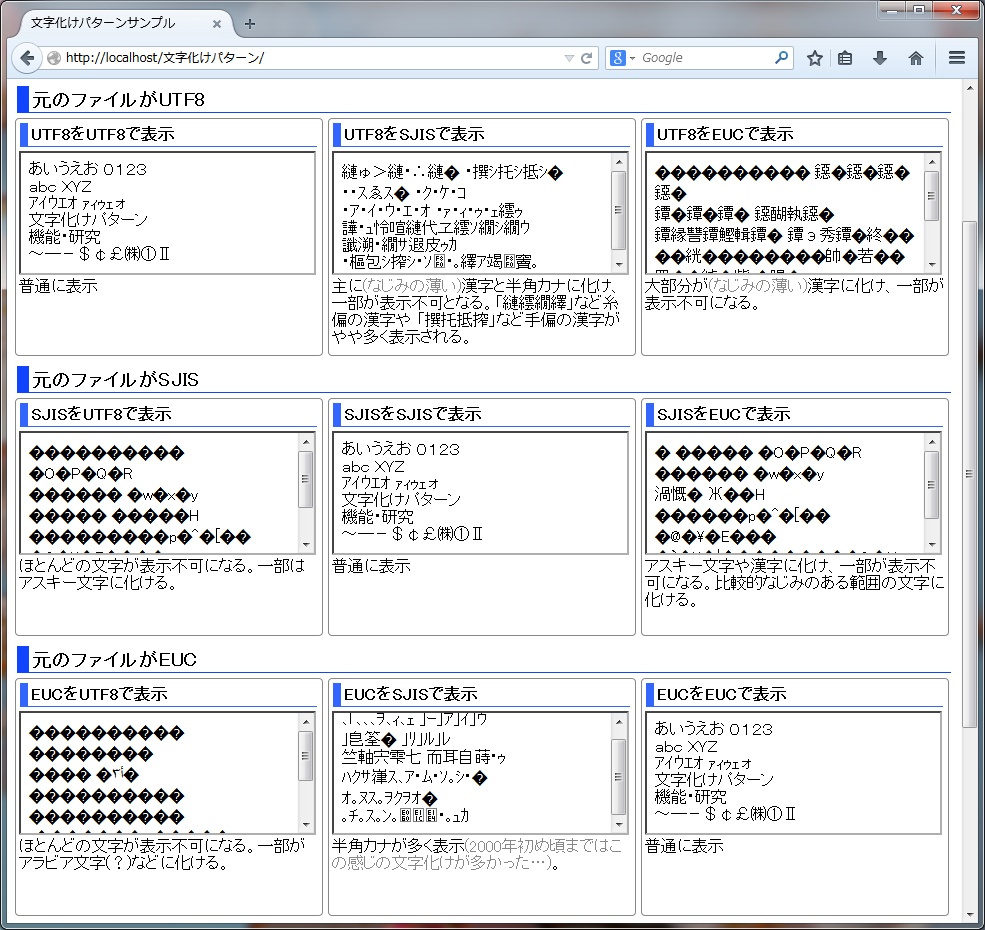
主要3ブラウザ(IE11, Chrome41, Firefox36)で確認しましたが、文字化け表示のされ方がそれぞれ若干異なっていました。 そのため、各ブラウザ・各バージョンで実際に確認できるよう、文字コードの指定を間違えているHTMLファイルをIFRAMEで表示させています。 また、資料として「IE11, Chrome41, FirFox36」での画面キャプチャも添付しました。
また、こちらのページ「文字化けテスター」で、 任意の文字列を人工的に文字化けさせることができます。文字化け時と逆の文字コードの組み合わせを指定すると、 「情報が失われていない文字化け」だと、復元することも可能です。あわせてご利用ください。
元のファイルがUTF-8の場合
UTF-8をUTF-8で表示
UTF-8をShift_JISで表示
UTF-8をEUC-JPで表示
元のファイルがShift_JISの場合
Shift_JISをUTF-8で表示
Shift_JISをShift_JISで表示
Shift_JISをEUC-JPで表示
元のファイルがEUC-JPの場合
EUC-JPをUTF-8で表示
EUC-JPをShift_JISで表示
EUC-JPをEUC-JPで表示
※「元のファイルがUTF-8の場合」はすべて正常に表示され、それ以外はすべて文字化けするなど、 「画面キャプチャ」と異なる状態になる現象が確認されています。 原因の一つとして、文字コードを強制する機能があるプラグインを入れているために、そのような現象が発生することがあります。 その場合には、文字コードを強制する機能がありそうなプラグインを無効にしたり、シークレットモードで表示するなど試してみてください。 また、別のブラウザでも試していただきたいです。それでもダメな場合は不具合報告をしていただきたいです。
まとめ
- ほとんど表示不可になっている場合、Shift_JISかEUC-JPのファイルをUTF-8で開いている可能性が高い
- 半角カナが多い場合、Shift_JISではないファイルをShift_JISで開いている可能性が高い
- 半角カナが非常に多い場合、EUC-JPのファイルをShift_JISで開いている可能性が高い
- 半角カナとなじみの薄い漢字が多い場合、UTF-8のファイルをShift_JISで開いている可能性が高い
- 上記に該当しない文字化けの場合、EUC-JPではないファイルをEUC-JPで開いている可能性が高い
- なじみの薄い漢字ばかりの場合、UTF-8のファイルをEUC-JPで開いている可能性が高い
- なじみのある漢字とアスキー文字が多い場合、Shift_JISのファイルをEUC-JPで開いている可能性が高い
私の経験上、「EUC-JPではないファイルをEUC-JPで開いているケース」は少ないように思います。 ですので基本的に太字のケースに気を付ければいいかと思います。
画面キャプチャ
コメント
表示不可の文字は、IEでは白抜きの四角で表現され、ChromeとFirefoxでは黒ひし形にクエスチョンマークで表現されます。
UTF-8やShift_JISをEUC-JPで開いた場合の表示は、ChromeではIEやFirefoxに比べるとかなり少なめに表示されます。
ちょこっとアンケート&メッセージ
このページに関するちょっとした感想または、要望、バグ・間違いの指摘などは、下記の送信欄からお送りください。 質問・その他お問合せなど、返信をご希望の方は「こちらのページ」からメッセージをお送りください。
「このページはお役に立ちましたか?」のアンケートと自由メッセージのどちらか一方でかまいません (両方だとよりうれしいです)。お気軽にご利用ください (感想・どんな用途で使用したかなどをいただけると作成・運営の励みになります!)。
このページはお役に立ちましたか?
画像のひらがな一文字を入力してください。拗音・促音・濁点・半濁点はありません。