30秒で試すQUnit
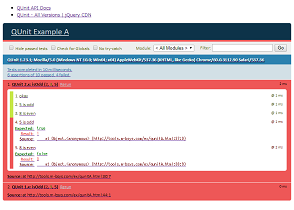
QUnitはJavaScript向けのテストフレームワークです。QUnitはテストケースに失敗があると、対象テストケースの枠と見出し下線部分が赤く表示されます。すべてのテストケースが成功すると赤い部分がなくなります。 視覚的にとてもわかりやすくなっています。
下記のサンプルコードをコピーし、拡張子「.html」で保存してください。それをブラウザで開くと実行できます。 それすら面倒だという方はこちらのページ「QUnitサンプル」 を開いてください。
このページで用意しているサンプルコードは、一部のテストが失敗する状態になっています。 「テスト対象の関数(isOdd)」は、booleanで結果を返すこと想定しています。 しかし22行目が「return v % 2;」となっており、「奇数なら1、偶数なら0」と数値を返すようになっています。 「1, 0」をbooleanにすると、それぞれ「true, false」になるので、厳密比較しなければ期待通りに動きます。 念のため、厳密比較するケース(strictEqual)も書き、バグに気付いたというシナリオです。
この部分を「return Boolean(v % 2);」「return !!(v % 2);」「return v % 2 == 1;」などと修正すると 全ケース成功するようになります。修正ソースで試したい場合は、こちらのページ 「修正後QUnitサンプル」を開いてください。
このページのサンプルコードでは、テストメソッドは「equal」と「strictEqual」しか使っていません。 しかしこの2つのメソッドだけで済んでしまうケースがほとんどだと思います。 このページのサンプルコードの実行結果とソースを読むことで、QUnitの実質7~8割程度を理解したことになると思います (個人的主観)。まず実行し体験してみてください。
さらに深く学びたい方は、こちらのページをどうぞ。
QUnitのサンプルコード
<!DOCTYPE html>
<html>
<head>
<title>QUnit Example</title>
<link rel="stylesheet" href="http://code.jquery.com/qunit/qunit-1.23.1.css">
<script src="https://code.jquery.com/qunit/qunit-1.23.1.js"></script>
</head>
<body>
<ul style="font-size: small;">
<li><a href="http://api.qunitjs.com/" target="_blank">QUnit API Docs</a>
<li><a href="https://code.jquery.com/qunit/" target="_blank">QUnit - All Versions | jQuery CDN</a>
</ul>
<div id="qunit"></div>
<div id="qunit-fixture"></div>
<script>
// テスト対象の関数
// 引数の数値が奇数かどうか。奇数ならtrue、偶数ならfalse。
function isOdd(v) {
return v % 2;
}
// Unitテストケース。QUnit 2系
// moduleは書くとグルーピングされる。書かなくてもいい
QUnit.module("QUnit 2.x");
// testメソッドでひとまとまりのテストになる。
QUnit.test("isOdd", function(assert) {
// equalは第一引数が実行結果、第二引数が期待値。第三引数はメッセージ、省略可
assert.equal(isOdd(1), true);
assert.equal(isOdd(5), true, "5 is odd");
assert.equal(isOdd(8), false, "8 is even");
// 厳密比較
assert.strictEqual(isOdd(5), true, "5 is odd");
assert.strictEqual(isOdd(8), false, "8 is even");
});
// QUnit 1系はこれでもいい
// 簡易な書き方をしたければ、1系にするといい
module("QUnit 1.x");
test("isOdd", function() {
// equalは第一引数が実行結果、第二引数が期待値。第三引数はメッセージ、省略可
equal(isOdd(1), true);
equal(isOdd(5), true, "5 is odd");
equal(isOdd(8), false, "8 is even");
// 厳密比較
strictEqual(isOdd(5), true, "5 is odd");
strictEqual(isOdd(8), false, "8 is even");
});
</script>
</body>
</html>
余談
QUnitはjQueryに依存していません。純粋なJavaScriptのUniteテストフレームワークです。
QUnitのバージョンは大きく分けて1系と2系があります。バージョンによって記法が変わることがしばしばあり、かつ 公式ドキュメントは最新バージョンの物しか公開していないため、基本的には最新バージョンを使うことをお勧めします。
しかしサンプルコードでも示したように、1系は簡易な書き方ができるので1系を使うメリットもあります。 ただし、古すぎると使えない機能が多く、新しいバージョンとの互換性が低くなります。 1系を使いたいという方は、1系の最終バージョン1.23.1か、古くとも1.20.0以降を使うようにした方がいいと思います。
ちょこっとアンケート&メッセージ
このページに関するちょっとした感想または、要望、バグ・間違いの指摘などは、下記の送信欄からお送りください。 質問・その他お問合せなど、返信をご希望の方は「こちらのページ」からメッセージをお送りください。
「このページはお役に立ちましたか?」のアンケートと自由メッセージのどちらか一方でかまいません (両方だとよりうれしいです)。お気軽にご利用ください (感想・どんな用途で使用したかなどをいただけると作成・運営の励みになります!)。
このページはお役に立ちましたか?
画像のひらがな一文字を入力してください。拗音・促音・濁点・半濁点はありません。